Hello guys,
To give you an example of what I need, I have this database:
car_code...car_name...car_photo
...1.......Valkyrie...c:\vfp6\app\Valkyrie.jpg
...2.......Spitfire...c:\vfp6\app\Spitfire.jpg
...3.......Cyclone....c:\vfp6\app\Cyclone.jpg
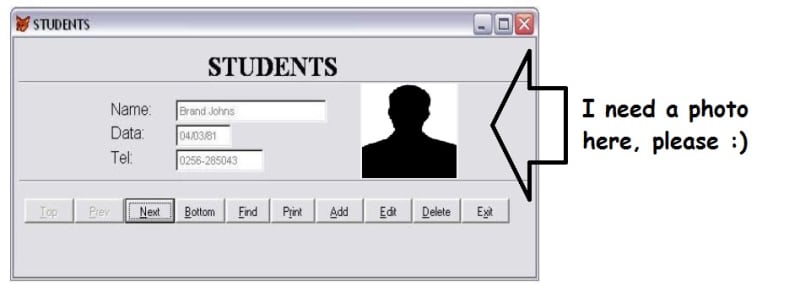
The idea, basically, is that if I enter code 1, the app shows me the photo that is stored in the route that appears in the car_photo field corresponding to the "Valkyrie" and if I enter code 3, then it shows me the photo of the "Cyclone" etc.
In Visual Foxpro 6, what are the code lines necessary to go to the route specified in the "car_photo" field and show me the corresponding photo?
Thanks in advance.
To give you an example of what I need, I have this database:
car_code...car_name...car_photo
...1.......Valkyrie...c:\vfp6\app\Valkyrie.jpg
...2.......Spitfire...c:\vfp6\app\Spitfire.jpg
...3.......Cyclone....c:\vfp6\app\Cyclone.jpg
The idea, basically, is that if I enter code 1, the app shows me the photo that is stored in the route that appears in the car_photo field corresponding to the "Valkyrie" and if I enter code 3, then it shows me the photo of the "Cyclone" etc.
In Visual Foxpro 6, what are the code lines necessary to go to the route specified in the "car_photo" field and show me the corresponding photo?
Thanks in advance.


![[pc] [pc] [pc]](/data/assets/smilies/pc.gif)