A Beginner
Programmer
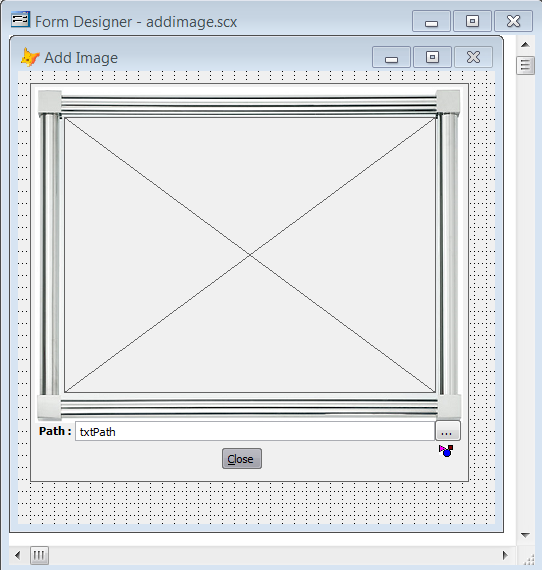
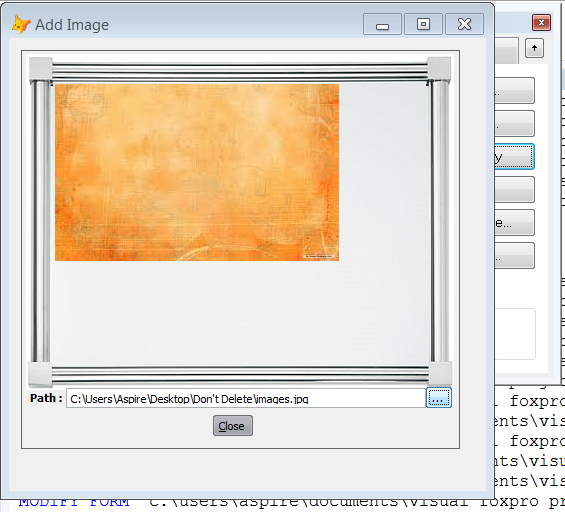
I Want to Create a form programmatically(a generic program) that could be embedded on any other modal form having grid for uploading images.
How to deploy the idea in a very simplistic way?
The visual portion being Cool and light layout.
Thank you
How to deploy the idea in a very simplistic way?
The visual portion being Cool and light layout.
Thank you