Rajesh Karunakaran
Programmer
Dear friends,
This is actually similar to one of my own threads on establishing a Numeric Key Pad on screen. It was successfully established.
But this time, the need is a bit different, or rather, a different approach. Now, I want to try using the general Vfp native command button right on a form itself.
I have a form, with many Textboxes and a Grid. Some of the textboxes contain code in its REFRESH, VALID, LOSTFOCUS methods.
As we all already know, the intention is, if I click on a control, ie any of the input textboxes, and the start clicking the num pad keys, I should get the textboxes update in realtime and finally when I click the 'Enter' key of numpad, the value should be submitted and the VALID clause of textbox, if any, will be triggered.
Has anyone already established things like this? Can you share some ideas?
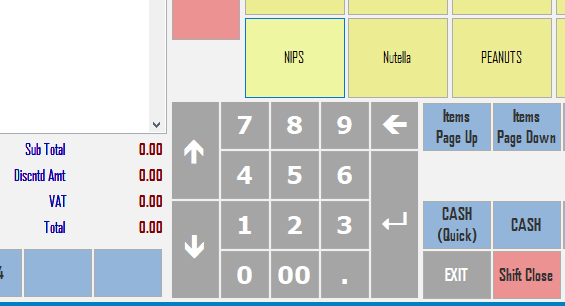
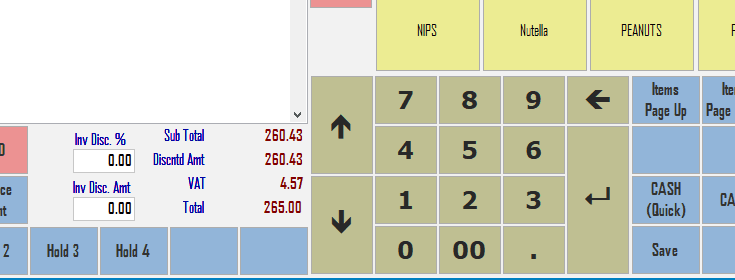
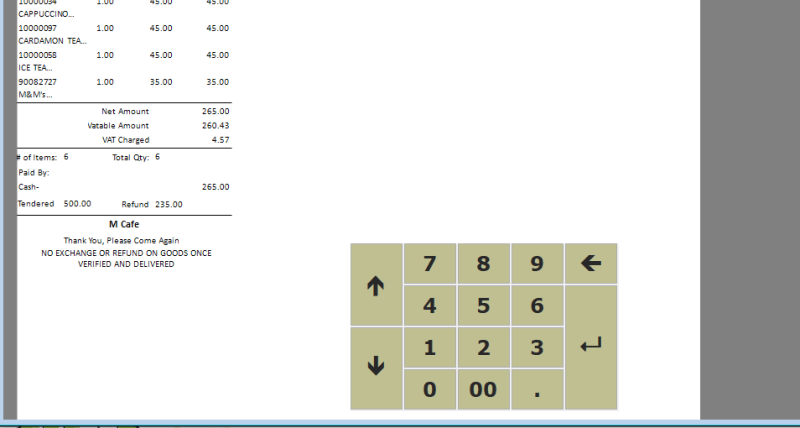
A typical screen is attached (it's a point of sale screen)
[URL unfurl="true"]https://res.cloudinary.com/engineering-com/image/upload/v1696941479/tips/New_Bitmap_Image_azfltj.bmp[/url]
(I know the Numpad in the image is not in standard full form. This is just for testing purpose)
Rajesh
This is actually similar to one of my own threads on establishing a Numeric Key Pad on screen. It was successfully established.
But this time, the need is a bit different, or rather, a different approach. Now, I want to try using the general Vfp native command button right on a form itself.
I have a form, with many Textboxes and a Grid. Some of the textboxes contain code in its REFRESH, VALID, LOSTFOCUS methods.
As we all already know, the intention is, if I click on a control, ie any of the input textboxes, and the start clicking the num pad keys, I should get the textboxes update in realtime and finally when I click the 'Enter' key of numpad, the value should be submitted and the VALID clause of textbox, if any, will be triggered.
Has anyone already established things like this? Can you share some ideas?
A typical screen is attached (it's a point of sale screen)
[URL unfurl="true"]https://res.cloudinary.com/engineering-com/image/upload/v1696941479/tips/New_Bitmap_Image_azfltj.bmp[/url]
(I know the Numpad in the image is not in standard full form. This is just for testing purpose)
Rajesh