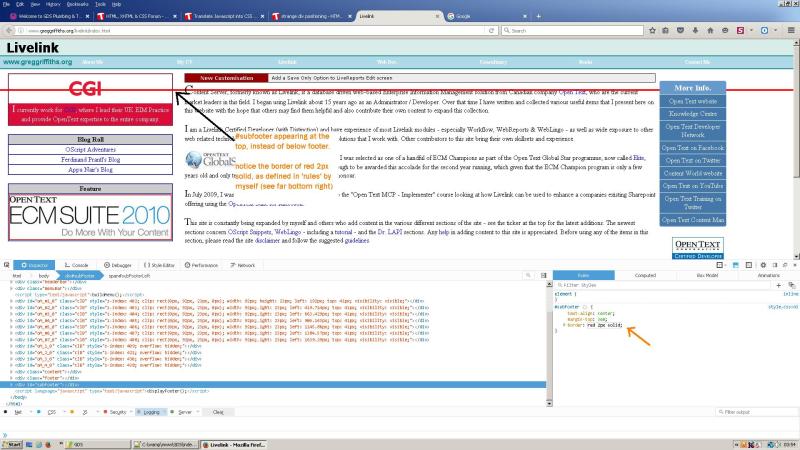
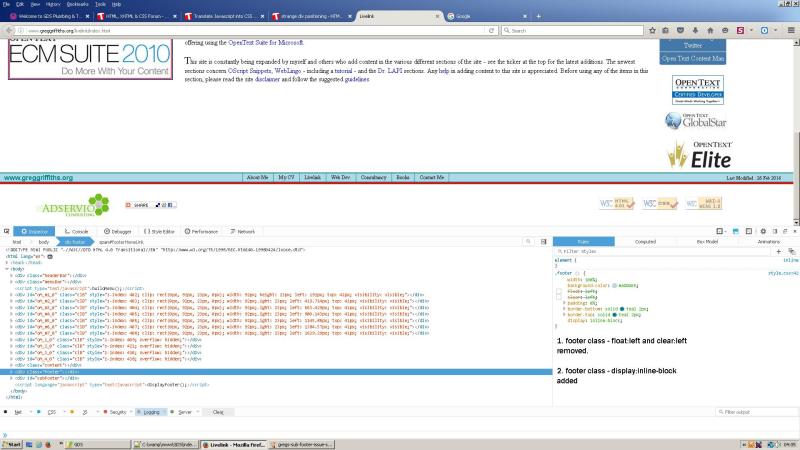
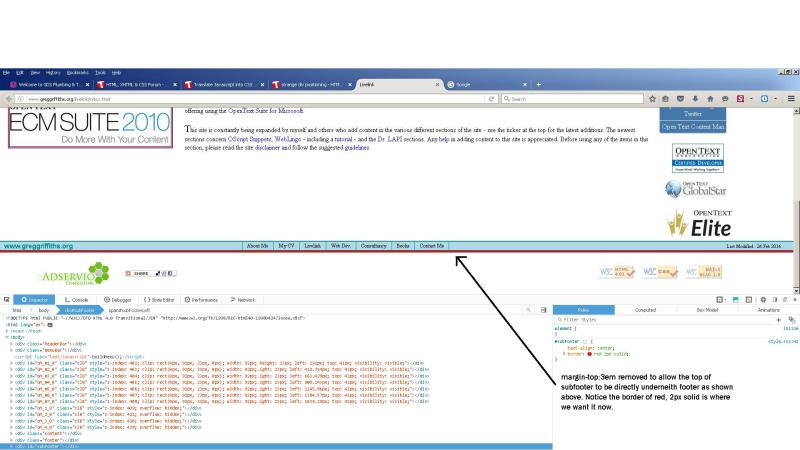
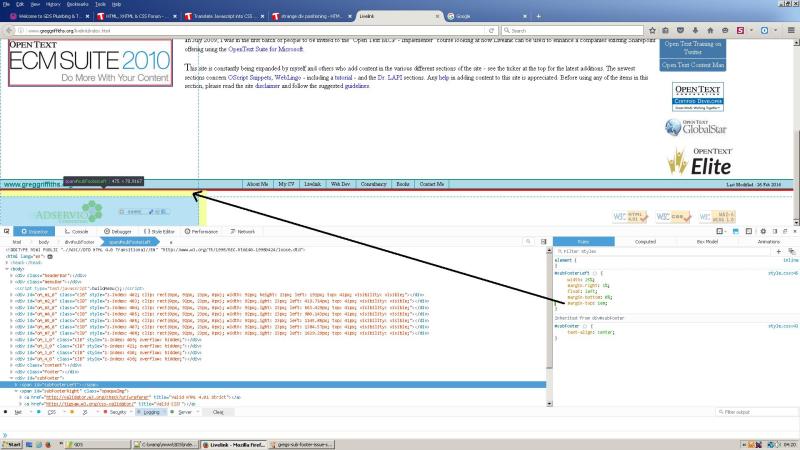
I'm reworking one of my old sites ( All of the DIVs appear where I expect apart from the subFooter div, any ideas why it does not appear under the footer bar ?
Greg Griffiths
Livelink Certified Developer & ECM Global Star Champion 2005 & 2006
Greg Griffiths
Livelink Certified Developer & ECM Global Star Champion 2005 & 2006