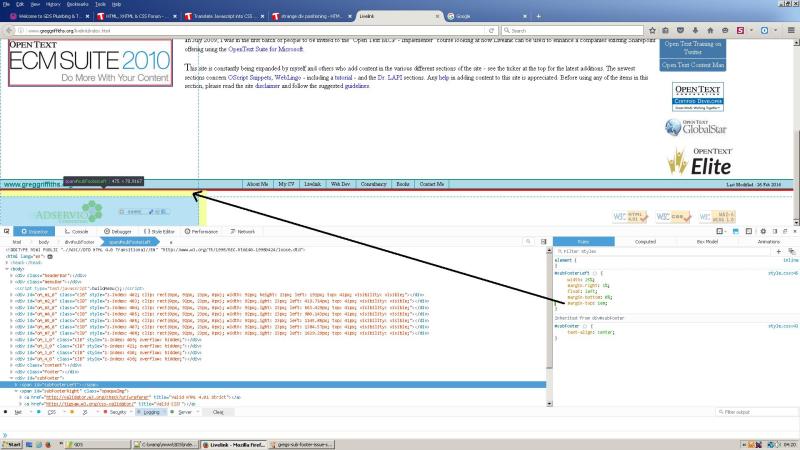
<div id="subFooter">
<span id="subFooterLeft">
<a href="[URL unfurl="true"]http://www.adservio-consulting.co.uk/"[/URL] title="Website Designed by Adservio Consulting">
<img src="[URL unfurl="true"]http://www.adservio-consulting.co.uk/images/adservio_01.gif"[/URL] alt="Website Designed by Adservio Consulting" width="40%">
</a>
<a href="[URL unfurl="true"]http://www.addthis.com/bookmark.php?v=250"[/URL] onmouseover="return addthis_open(this, ', '[URL]', '[TITLE]')" onmouseout="addthis_close()" onclick="return addthis_sendto()">
<img src="[URL unfurl="true"]http://s7.addthis.com/static/btn/lg-share-en.gif"[/URL] width="125" height="16" alt="Bookmark and Share" style="border:0;align:right;">
</a>
</span>
<span id="subFooterRight" class="opaqueImg">
<a href="[URL unfurl="true"]http://validator.w3.org/check?uri=referer"[/URL] title="Valid HTML 4.01 Strict">
<img src="[URL unfurl="true"]http://www.w3.org/Icons/valid-html401"[/URL] alt="Valid HTML 4.01 Strict" height="31" width="88">
</a>
<a href="[URL unfurl="true"]http://jigsaw.w3.org/css-validator/"[/URL] title="Valid CSS!">
<img style="border:0;width:88px;height:31px" src="[URL unfurl="true"]http://jigsaw.w3.org/css-validator/images/vcss"[/URL] alt="Valid CSS!">
</a>
<a href="[URL unfurl="true"]http://www.w3.org/WAI/WCAG1A-Conformance"[/URL] title="Explanation of Level A Conformance">
<img height="32" width="88" src="[URL unfurl="true"]http://www.w3.org/WAI/wcag1A"[/URL] alt="Level A conformance icon, W3C-WAI Web Content Accessibility Guidelines 1.0">
</a>
</span>
</div>