SitesMasstec
Programmer
Hello, colleagues!
I created a form, which has a field for date, which must not be blank: the user must type a date.
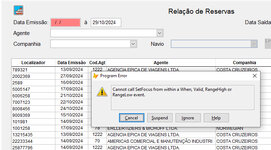
If the field for the date LostFocus and is blank the field becomes red and the cursor have to stay in the field (please see bellow).

But when I run it, if I leave the field blank (with no date), it only becomes red and the cursor goes to next field, instead!
What is wrong?

I created a form, which has a field for date, which must not be blank: the user must type a date.
If the field for the date LostFocus and is blank the field becomes red and the cursor have to stay in the field (please see bellow).

But when I run it, if I leave the field blank (with no date), it only becomes red and the cursor goes to next field, instead!
What is wrong?