Hi everyone,
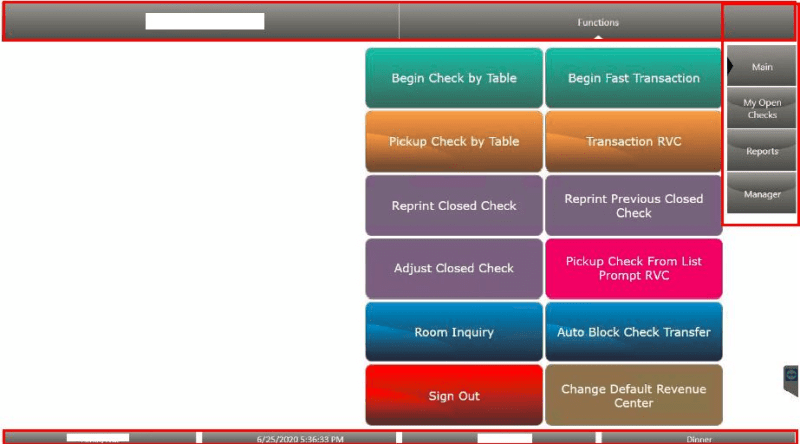
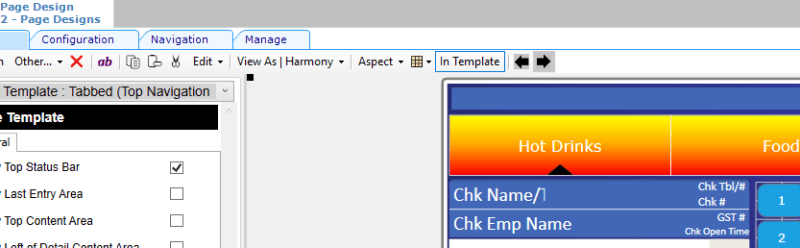
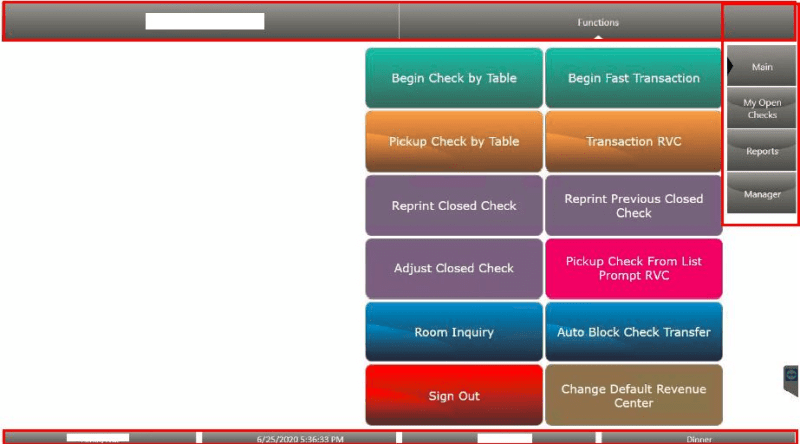
o you guys know how to get that Gray color on that palette? Normally the theme that quite similar to this was Theme Harmony in Theme Assignment. But the color was black. Does anyone know how to get these nice gray colors? If it was customized, do you guys have an XML file for this type of color?

o you guys know how to get that Gray color on that palette? Normally the theme that quite similar to this was Theme Harmony in Theme Assignment. But the color was black. Does anyone know how to get these nice gray colors? If it was customized, do you guys have an XML file for this type of color?