LPARAMETERS tnTop,tnLeft,tnHeight,tnWidth
PRIVATE pnTop,pnLeft,pnHeight,pnWidth
pnTop = IIF(EMPTY(tnTop),100,tnTop)
pnLeft = IIF(EMPTY(tnLeft),300,tnLeft)
pnHeight = IIF(EMPTY(tnHeight),250,tnHeight)
pnWidth= IIF(EMPTY(tnWidth),400,tnWidth)
PUBLIC oimgupload
oimgupload=NEWOBJECT("imgupload")
oimgupload.Show
RETURN
**************************************************
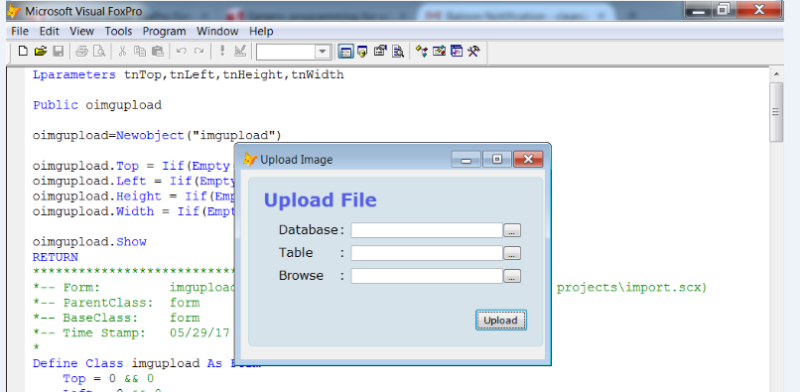
*-- Form: imgupload (c:\users\aspire\documents\visual foxpro projects\import.scx)
*-- ParentClass: form
*-- BaseClass: form
*-- Time Stamp: 05/29/17 02:49:10 PM
*
DEFINE CLASS imgupload AS form
Top = pnTop && 0
Left = pnLeft && 0
Height = pnHeight && 263
Width = pnWidth && 408
DoCreate = .T.
Caption = "Upload Image"
Name = "ImgUpload"
ADD OBJECT shp AS shape WITH ;
Top = pnTop+10, ;
Left = pnLeft+10, ;
Height = pnHeight-40, ;
Width = pnWidth-20, ;
Curvature = 10, ;
BackColor = RGB(215,227,234), ;
BorderColor = RGB(181,221,221), ;
Name = "Shp"
ADD OBJECT cmdbtn AS commandbutton WITH ;
Top = Thisform.Top+Thisform.Height-80,;
Left = Thisform.Left+Thisform.Width-100,;
Height = 30, ;
Width = 70, ;
FontName = "Verdana", ;
Caption = "Upload", ;
Name = "cmdBtn"
ADD OBJECT lbluploadfile AS label WITH ;
AutoSize = .T., ;
FontBold = .T., ;
FontShadow = .T., ;
FontName = "Verdana", ;
FontSize = 18, ;
BackStyle = 0, ;
ForeColor = RGB(85,95,230), ;
Caption = "Upload File ", ;
Height = 30, ;
Left = Thisform.Left+30, ;
Top = Thisform.Top+25, ;
Width = 120, ;
Name = "lblUploadFile"
ADD OBJECT lbldb AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
Caption = "Database", ;
FontName = "Verdana", ;
FontSize = 12, ;
Height = 15, ;
Left = Thisform.Left+50, ;
Top = Thisform.Top+70, ;
Width = 60, ;
Name = "lblDb"
ADD OBJECT lbltbl AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
FontName = "Verdana", ;
FontSize = 12, ;
Caption = "Table", ;
Height = 15, ;
Left = Thisform.Left+50, ;
Top = Thisform.Top+100, ;
Width = 35, ;
Name = "lblTbl"
ADD OBJECT lblbw AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
FontName = "Verdana", ;
FontSize = 12, ;
Caption = "Browse", ;
Height = 15, ;
Left = Thisform.Left+50, ;
Top = Thisform.Top+130, ;
Width = 50, ;
Name = "lblBw"
ADD OBJECT txtdb AS textbox WITH ;
BorderStyle = 1, ;
FontName = "Verdana", ;
FontSize = 12, ;
Left = Thisform.Left+145, ;
Top = Thisform.Top+70, ;
Height = 20, ;
Width = 200, ;
ColorSource = 4, ;
Name = "txtDb"
ADD OBJECT txttbl AS textbox WITH ;
BorderStyle = 1, ;
FontName = "Verdana", ;
FontSize = 12, ;
Left = Thisform.Left+145, ;
Top = Thisform.Top+100, ;
Height = 20, ;
Width = 200, ;
ColorSource = 4, ;
Name = "txtTbl"
ADD OBJECT txtbw AS textbox WITH ;
BorderStyle = 1, ;
FontName = "Verdana", ;
FontSize = 12, ;
Left = Thisform.Left+145, ;
Top = Thisform.Top+130, ;
Height = 20, ;
Width = 200, ;
ColorSource = 4, ;
Name = "txtBw"
ADD OBJECT cmddb AS commandbutton WITH ;
Left = Thisform.Left+345, ;
Top = Thisform.Top+70, ;
Height = 20, ;
Width = 25, ;
Caption = "...", ;
Name = "cmdDb"
ADD OBJECT cmdtbl AS commandbutton WITH ;
Left = Thisform.Left+345, ;
Top = Thisform.Top+100, ;
Height = 20, ;
Width = 25, ;
Caption = "...", ;
Name = "cmdTbl"
ADD OBJECT cmdbw AS commandbutton WITH ;
Left = Thisform.Left+345, ;
Top = Thisform.Top+130, ;
Height = 20, ;
Width = 25, ;
Caption = "...", ;
Name = "cmdBw"
ADD OBJECT lblcolon1 AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
FontName = "Verdana", ;
FontSize = 12, ;
Caption = ":", ;
Height = 15, ;
Left = Thisform.Left+130, ;
Top = Thisform.Top+70, ;
Width = 5, ;
Name = "lblColon1"
ADD OBJECT lblcolon2 AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
FontName = "Verdana", ;
FontSize = 12, ;
Caption = ":", ;
Height = 15, ;
Left = Thisform.Left+130, ;
Top = Thisform.Top+100, ;
Width = 5, ;
Name = "lblColon2"
ADD OBJECT lblcolon3 AS label WITH ;
AutoSize = .T., ;
BackStyle = 0, ;
FontName = "Verdana", ;
FontSize = 12, ;
Caption = ":", ;
Height = 15, ;
Left = Thisform.Left+130, ;
Top = Thisform.Top+130, ;
Width = 5, ;
Name = "lblColon3"
ENDDEFINE
*
*-- EndDefine: imgupload
**************************************************



![[hammer] [hammer] [hammer]](/data/assets/smilies/hammer.gif)