Hi All;
I have a form with inputs created dynamically. Their names are generated like
newpackqty1, newpackqty2, newpackqty3, and so on.
I am trying to validate that at least on of these controls has value this is my Code

I am new to javascript, and JQuery, What am i doing wrong??
Thanks
newpackqty1, newpackqty2, newpackqty3, and so on.
I am trying to validate that at least on of these controls has value this is my Code
for (let i = 1; i <= parseInt(lblCount.value); i++) {
let newqty = 'newpackqty'+i.toString();
if ($("input[name=newqty]").val() == 0) {
noSrcLabels = true;
break;
}
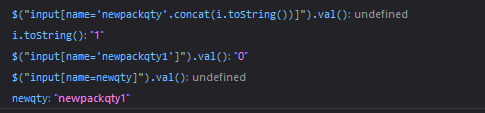
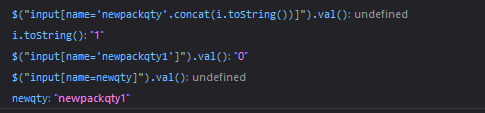
This code does not run, and doesn't generate an error, the watch window gives this result:let newqty = 'newpackqty'+i.toString();
if ($("input[name=newqty]").val() == 0) {
noSrcLabels = true;
break;
}

I am new to javascript, and JQuery, What am i doing wrong??
Thanks
