Marine1969
IS-IT--Management
I am trying to create an autocomplete textbox using ajax php and mysql, this is the first time I am trying this. I have found many websites but cannot get them to work. I have 2 pages, textbox.html and search.php. My database I use an include for "db_connect.php" and within it has a table called 'products' and the field I am trying to autocomplete is 'name'. I am not getting any autocomplete. What am I doing wrong?
This is what I have for the html...
And this is the php...
This is what I have for the html...
HTML:
<html>
<link rel="stylesheet" href="//code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
<script src="//code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<script>
$(function() {
$( "#tag" ).autocomplete({
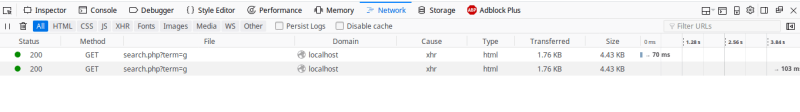
source: 'search.php'
});
});
</script>
<div class="ui-widget">
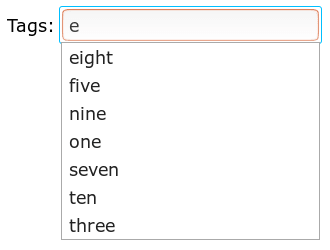
<label for="tags">Tags: </label>
<input id="tag" autofocus>
</div>
</html>And this is the php...
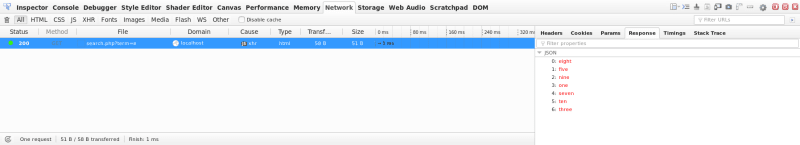
PHP:
<?php
//database configuration
include "db_connect.php";
//get search term
$searchTerm = $_GET['term'];
$str=$conn->prepare("Select name From products Where name LIKE '%".$searchTerm."%' ORDER BY name ASC");
$str->execute();
$select = $str->fetchAll();
foreach($select as $row){
$data[] = $row['name'];
}
//return json data
echo json_encode($data);
?>