You have certain elements that have a width of 1000px set for them, but not others.
What happens is the elements that don't have a specific width can reduce to less than 1000px but the ones with the specific width can't.
So you have elements that stick out of the smaller elements.
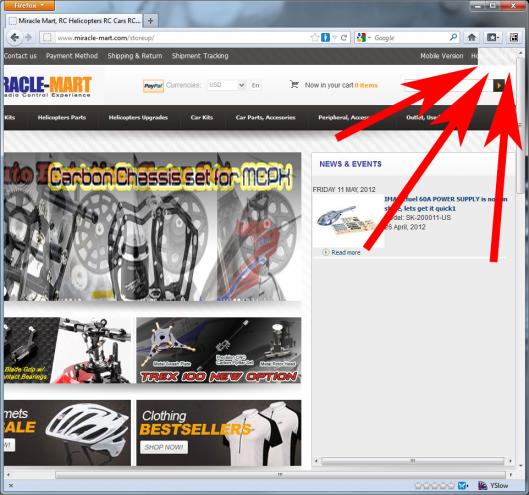
Such is the case with your header div, your top_head div, and your main_width divs.
Main_width has a width of 1000px; so that's as wide or as narrow as it will ever be.
Reducing the browser or loading the page in smaller screens means there's less than 1000px in width.
What happens is elements without a width reduce further to accommodate the screen size since that's default behavior, but elements with a specified width do not. So the larger elements start to stick out of the now shorter ones.
Code:
-
-------------------------
| |
| -------------------------------
| | |
| |_______________________________|
|_________________________|
Since the shorter one (top-head) have the background, the extra space doesn't get covered by it.
Either you specify a width for everything, or you don't specify a width at all. Then everything reduces to fit the screen.
----------------------------------
Phil AKA Vacunita
----------------------------------
Ignorance is not necessarily Bliss, case in point:
Unknown has caused an Unknown Error on Unknown and must be shutdown to prevent damage to Unknown.
Web & Tech