Hello,
I've been doing admin panel for property listing page using php,codeigniter, html, css & javascript using bootstrap.
I'm done with basic design and function for my admin panel.
But this time I want to explore more because my layout is not user friendly.
Example
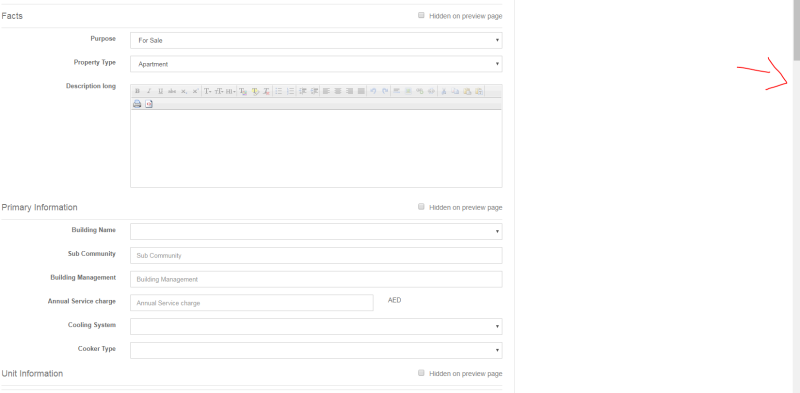
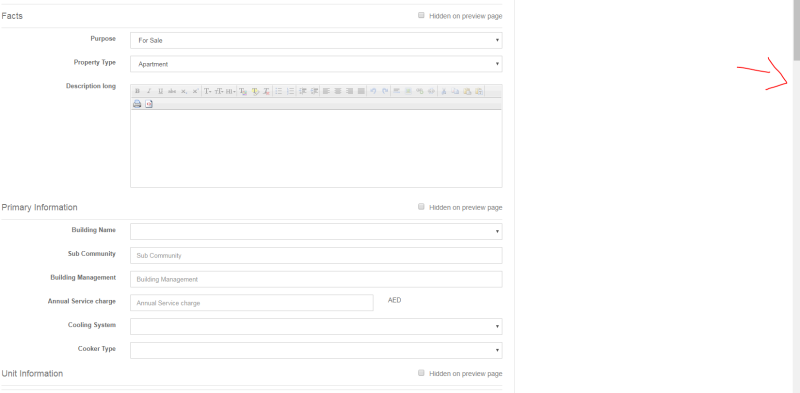
I want to list a property so I have a lot of fields to fill-up. In my layout since I have a lot of fields I need to do scroll page.Check my sample screenshot

as you can see my scroll bar is too long.
So I'm thinking that I should use nav-tabs or like form wizard to save space for my page.
Anyone can have tutorial/tips on how to make formwizard or nav-tabs if you use foreach/if else function for your fields?
On my foreach I have CATEGORY and Fields.
So on each field have a parent.
Example:
Facts (CATEGORY)
-Purpose (Fields)
-Property type (Fields)
-Description (Fields)
Building Info (CATEGORY)
-Building Name(Fields)
-Amenities(Fields)
Reference Code:
PS: I can make nav-tabs but using bootstrap if I do it manually but I having trouble applying when I use foreach.
Thankyou
I've been doing admin panel for property listing page using php,codeigniter, html, css & javascript using bootstrap.
I'm done with basic design and function for my admin panel.
But this time I want to explore more because my layout is not user friendly.
Example
I want to list a property so I have a lot of fields to fill-up. In my layout since I have a lot of fields I need to do scroll page.Check my sample screenshot

as you can see my scroll bar is too long.
So I'm thinking that I should use nav-tabs or like form wizard to save space for my page.
Anyone can have tutorial/tips on how to make formwizard or nav-tabs if you use foreach/if else function for your fields?
On my foreach I have CATEGORY and Fields.
So on each field have a parent.
Example:
Facts (CATEGORY)
-Purpose (Fields)
-Property type (Fields)
-Description (Fields)
Building Info (CATEGORY)
-Building Name(Fields)
-Amenities(Fields)
Reference Code:
PHP:
<?php foreach($options as $key_option=>$val_option):?>
<?php
$required_text = '';
$required_notice = '';
if($val_option->is_required == 1)
{
$required_text = 'required';
$required_notice = '*';
}
$max_length_text = '';
if($val_option->max_length > 0)
{
$max_length_text = 'maxlength="'.$val_option->max_length.'"';
}
?>
<?php if($val_option->type == 'CATEGORY'):?>
<hr />
<h5><?php echo $val_option->option?> <span class="checkbox-visible"><?php echo form_checkbox('option'.$val_option->id.'_'.$key, ' true', set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'id="inputOption_'.$key.'_'.$val_option->id.'"')?> <?php echo lang_check('Hidden on preview page'); ?></span></h5>
<hr />
<?php elseif($val_option->type == 'INPUTBOX' || $val_option->type == 'DECIMAL' || $val_option->type == 'INTEGER'):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-3 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="<?php echo empty($options_lang[$key][$key_option]->prefix)&&empty($options_lang[$key][$key_option]->suffix)?'col-lg-9':'col-lg-6'; ?>">
<?php echo form_input('option'.$val_option->id.'_'.$key, set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="form-control '.$val_option->type.'" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text.' '.$max_length_text)?>
</div>
<?php if(!empty($options_lang[$key][$key_option]->prefix) || !empty($options_lang[$key][$key_option]->suffix)): ?>
<div class="col-lg-3">
<?php echo $options_lang[$key][$key_option]->prefix.$options_lang[$key][$key_option]->suffix?>
</div>
<?php endif; ?>
</div>
<?php elseif($val_option->type == 'DROPDOWN'):?>
<div class="form-group <?php echo (!$val_option->is_frontend && $this->session->userdata('type') == 'AGENT_LIMITED'?' hidden':'') ?>">
<label class="col-lg-3 control-label"><?php echo $required_notice.$val_option->option?> <?php if(!empty($options_lang[$key][$key_option]->hint)):?><i class="icon-question-sign hint" data-hint="<?php echo $options_lang[$key][$key_option]->hint;?>"></i><?php endif;?></label>
<div class="col-lg-9">
<?php
if(isset($options_lang[$key][$key_option]))
$drop_options = array_combine(explode(',',check_combine_set(isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', $val_option->values, '')),explode(',',check_combine_set($val_option->values, isset($options_lang[$key])?$options_lang[$key][$key_option]->values:'', '')));
else
$drop_options = array();
// If you don't want translation to admin interface langauge uncomment this 1 line below:
// $drop_options = array_combine(explode(',', $options_lang[$key][$key_option]->values), explode(',', $options_lang[$key][$key_option]->values));
$drop_selected = set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:'');
echo form_dropdown('option'.$val_option->id.'_'.$key, $drop_options, $drop_selected, 'class="form-control" id="inputOption_'.$key.'_'.$val_option->id.'" placeholder="'.$val_option->option.'" '.$required_text)
?>
<?php //=form_dropdown('option'.$val_option->id.'_'.$key, explode(',', $options_lang[$key][$key_option]->values), set_value('option'.$val_option->id.'_'.$key, isset($estate->{'option'.$val_option->id.'_'.$key})?$estate->{'option'.$val_option->id.'_'.$key}:''), 'class="form-control" id="inputOption_'.$val_option->id.'" placeholder="'.$val_option->option.'"')?>
</div>
</div>Thankyou
