-
1
- #1
I read this thread where the user wanted to solve a problem where the second layer horizontal menu was not staying constrained within its parent container on this website.
Here is the original thread, I really dislike problems being unsolved, so I went ahead and engineered a solution for it.
thread215-1818204
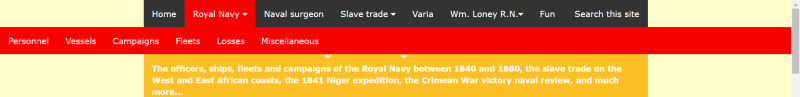
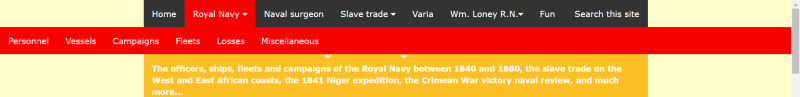
Here is what the original problem looked like.

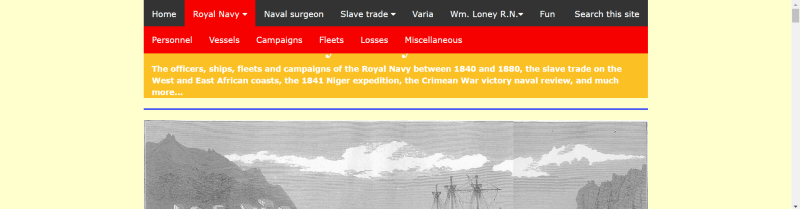
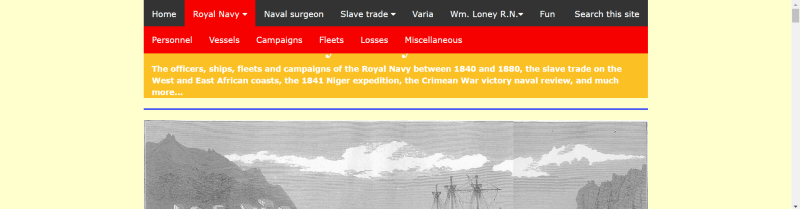
I did some digging around, research, and tinkering with the code. I managed to come up with a solution.

Here is the original code:
I was able to solve the problem by changing the parent class of the menu. I added the property position: relative and gave it a height of 52px.
Then I added the property top: 50px to the "subnav" class to move the menu down 50px since there is a new parent element for positioning.
Last I removed the "overflow: hidden" property from both the "navbar" and "subnav" classes:
I was also toying around with the color of the background of the submenu, you can change its background color by editing the "background-color" property in this class.
Anyways I hope this solution helps anybody who also stumbled across the same problem when building a dual-layered menu. I found this article about website menus online to be extremely helpful in figuring out the problem and what I needed to change in the menu to get it to achieve staying within the parent container. If you guys have any similar problems I can solve please post them below.![[upsidedown] [upsidedown] [upsidedown]](/data/assets/smilies/upsidedown.gif)
Here is the original thread, I really dislike problems being unsolved, so I went ahead and engineered a solution for it.
thread215-1818204
Here is what the original problem looked like.

I did some digging around, research, and tinkering with the code. I managed to come up with a solution.

Here is the original code:
CSS:
.navbar {
overflow: hidden;
background-color: #333;
}
.navbar a {
float: left;
font-size: 16px;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
.subnav {
float: left;
overflow: hidden;
}
.subnav .subnavbtn {
font-size: 16px;
border: none;
outline: none;
color: white;
padding: 14px 16px;
background-color: inherit;
font-family: inherit;
margin: 0;
}
.navbar a:hover, .subnav:hover .subnavbtn {
background-color: red;
}
.subnav-content {
display: none;
position:absolute;
left:0;
width:100%;
background-color: red;
z-index: 1;
}
.subnav-content a {
float: left;
color: white;
text-decoration: none;
}
.subnav-content a:hover {
background-color: #eee;
color: black;
}
.subnav:hover .subnav-content {
display: block;
}
HTML:
<div class="navbar">
<a href="#home">Home</a>
<div class="subnav">
<button class="subnavbtn">Royal Navy <i class="fa fa-caret-down"></i></button>
<div class="subnav-content">
<a href="#Personnel">Personnel</a>
<a href="#Vessels">Vessels</a>
<a href="#Campaigns">Campaigns</a>
<a href="#Fleets">Fleets</a>
<a href="#Losses">Losses</a>
<a href="#Miscellaneous">Miscellaneous</a>
</div>
</div>
<a href="#Surgeon">Naval surgeon</a>
<a href="#Varia">Varia</a>
<div class="subnav">
<button class="subnavbtn">Wm. Loney R.N.<i class="fa fa-caret-down"></i></button>
<div class="subnav-content">
<a href="Loney.htm">Loney home</a>
<a href="Life.htm">Life & career</a>
<a href="Documents.htm">Documents</a>
<a href="Album.htm">Album</a>
<a href="Ships.htm">Ships</a>
<a href="Portrait.htm">Portrait</a>
<a href="Uniform.htm">Uniform</a>
</div>
</div>
<a href="FunAndGames.htm">Fun</a>
<a href="Search.htm" class="w3-right">Search this site</a>
</div>I was able to solve the problem by changing the parent class of the menu. I added the property position: relative and gave it a height of 52px.
CSS:
.navbar {
background-color: #333;
position: relative;
height: 52px;
}Then I added the property top: 50px to the "subnav" class to move the menu down 50px since there is a new parent element for positioning.
CSS:
.subnav-content {
display: none;
position: absolute;
top: 50px;
left: 0;
width: 100%;
background-color: red;
z-index: 1;
}Last I removed the "overflow: hidden" property from both the "navbar" and "subnav" classes:
CSS:
.navbar {
background-color: #333;
position: relative;
height: 52px;
}
.subnav {
float: left;
}I was also toying around with the color of the background of the submenu, you can change its background color by editing the "background-color" property in this class.
CSS:
.subnav-content {
display: none;
position: absolute;
top: 50px;
left: 0;
width: 100%;
background-color: red; /** Edit this line of code to change the background color **/
z-index: 1;
}Anyways I hope this solution helps anybody who also stumbled across the same problem when building a dual-layered menu. I found this article about website menus online to be extremely helpful in figuring out the problem and what I needed to change in the menu to get it to achieve staying within the parent container. If you guys have any similar problems I can solve please post them below.
![[upsidedown] [upsidedown] [upsidedown]](/data/assets/smilies/upsidedown.gif)
