c0deM0nK424
Programmer
Hi folks, I was wondering what the issue could be here. I am learning the bootstrap framework, and designing responsive websites using it. I have a problem with the navigation bar for a 3 column layout website which im currently designing for a client and I've tried to isolate where I think changes ought to be made to fix everything but im having no such luck.
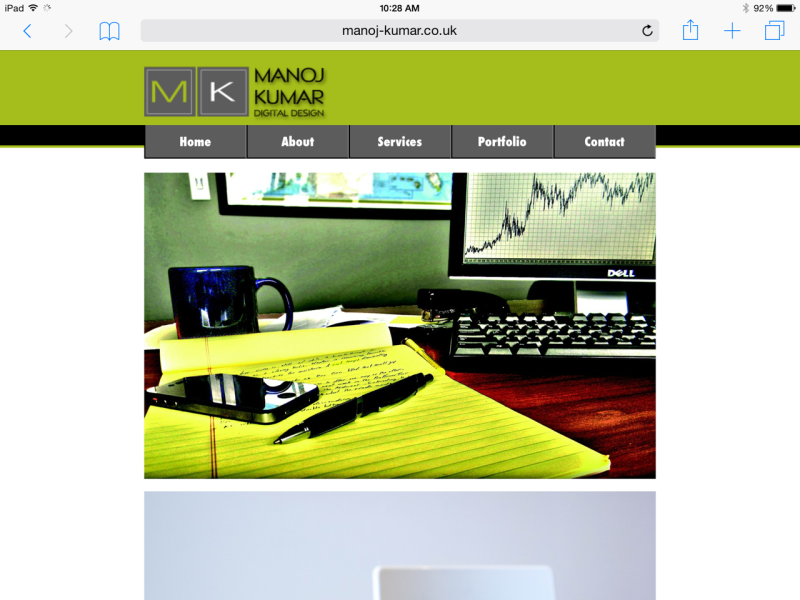
The issue here is, the navigation menu doesn't 'collapse' in time for the viewport of iPad in landscape mode. 'Contact Us' ends up appearing below the other li items which is not what I'm gunning for to be honest. I'd rather it just collapsed if it couldnt fit the navigation elements in the given screen constraint of ipad in portrait mode. I believe this problem is also occuring in landscape mode as I mentioned above.
I noticed also that the li items, the names of the links are not totaly responsive - in that, the spacing between them don't automaticaly adjust as the screen width decreases. Instead the Bar shrinks, the li items remain a fixed width between each other, and at a breakpoint, it collapses.
What am I overlooking or not looking at here folks ?
here is the test link with the site so far:
and i tried to rectify the problem here
on the 2nd link where ive tried to fix things, ive ended up increasing the padding between the li items and hence why when you view it the menu items are spaced out too far apart.
I had to decrease the gutter widths between the columns which I was successful at doing but trying to shift the menu COMPLETELY to the left, is proving to be a challenge.
As I've only just entered into the world of responsive web design, theres a lot to digest and understand - so using the bootstrap framework means understanding the grid system and making sense out of the css code, so its taking time to fix.
some pointers in the right direction would be greatly appreciated.
The issue here is, the navigation menu doesn't 'collapse' in time for the viewport of iPad in landscape mode. 'Contact Us' ends up appearing below the other li items which is not what I'm gunning for to be honest. I'd rather it just collapsed if it couldnt fit the navigation elements in the given screen constraint of ipad in portrait mode. I believe this problem is also occuring in landscape mode as I mentioned above.
I noticed also that the li items, the names of the links are not totaly responsive - in that, the spacing between them don't automaticaly adjust as the screen width decreases. Instead the Bar shrinks, the li items remain a fixed width between each other, and at a breakpoint, it collapses.
What am I overlooking or not looking at here folks ?
here is the test link with the site so far:
and i tried to rectify the problem here
on the 2nd link where ive tried to fix things, ive ended up increasing the padding between the li items and hence why when you view it the menu items are spaced out too far apart.
I had to decrease the gutter widths between the columns which I was successful at doing but trying to shift the menu COMPLETELY to the left, is proving to be a challenge.
As I've only just entered into the world of responsive web design, theres a lot to digest and understand - so using the bootstrap framework means understanding the grid system and making sense out of the css code, so its taking time to fix.
some pointers in the right direction would be greatly appreciated.