Einstein47
Programmer
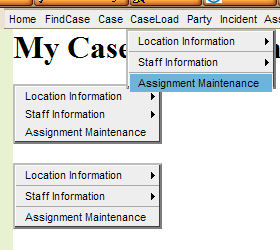
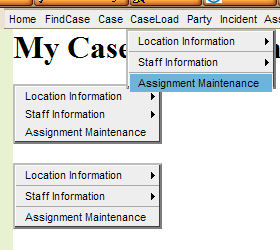
Ok, take a look at this screen shot:

I am trying to create menus for navigation (my test site is here: Menu Frames. (Click on the "Find Case" button to see this same page in action). I have got most things worked out for IE (I broke something in FireFox, and I haven't figured out exactly what).
From the image the css for all the menu DIVs is identical - the issue is that the floating DIV (the one at the top right) hangs over the border - I don't want that. It isn't doing that on the test DIVs that I have that are just on the page. What could be causing this? Also, it only happens on the menus where there is an HR tag just before the last menu item.
Here is the CSS code:
And why is it "Holly Hack" - shouldn't it be "Holy Hack"? Just a question.
Here is the HTML and JavaScript:
Einstein47
There are no kangaroos in Austria!
[[]Starbase47.com]

I am trying to create menus for navigation (my test site is here: Menu Frames. (Click on the "Find Case" button to see this same page in action). I have got most things worked out for IE (I broke something in FireFox, and I haven't figured out exactly what).
From the image the css for all the menu DIVs is identical - the issue is that the floating DIV (the one at the top right) hangs over the border - I don't want that. It isn't doing that on the test DIVs that I have that are just on the page. What could be causing this? Also, it only happens on the menus where there is an HR tag just before the last menu item.
Here is the CSS code:
Code:
/* careMenu.css */
#menuDiv ul {
margin:0;
padding:0;
list-style-type:none;
width:210px;
border-width: 3px;
border-style: outset;
border-color: #fcfcfc;
background-color:#eee;
}
#menuDiv ul li {
position: relative;
background:#eee;
overflow:visible;
}
#menuDiv ul li ul {
position: absolute;
width: 190px;
top: 0;
visibility: hidden;
background: #eee;
}
#menuDiv ul li a {
font-family: Arial;
font-size: 8pt;
display: block;
overflow: auto;
padding: 2px 4px 2px 8px;
margin: 0 1px;
color: black;
background-color: #eee;
text-decoration: none;
}
#menuDiv a:hover {
color: white;
background-color: Highlight;
/* background-color: #b5e9ff; */
}
#menuDiv hr {
height:1px;
display:block;
margin: 0 !important;
margin: -6px 0;
color: #a8a8a8;
background-color:#798c7c;
border:0px;
}
#menuDiv .subfolderstyle {
padding-right: 0;
background: url(ArrowPopup.gif) no-repeat center right;
}
/* Holly Hack for IE \*/
* html #menuDiv ul li { float: left; height: 1%; }
* html #menuDiv ul li a { height: 1%; }
/* End of Holly Hack */And why is it "Holly Hack" - shouldn't it be "Holy Hack"? Just a question.
Here is the HTML and JavaScript:
Code:
<script type="text/javascript">
[teal]/* This function will shrink the width of the given DIV until it can no longer
shrink, or until the height gets larger and then it will increase the size
slightly. */[/teal]
[b]function [red]resizeMenu[/red](menuDivObj)[/b] {
[teal]// When submenus have no spaces, the width can only be reduced so far[/teal]
var origHeight = menuDivObj.offsetHeight;
var prevWidth = 0;
var delta = 0;
while (origHeight == menuDivObj.offsetHeight
&& menuDivObj.offsetWidth != prevWidth) {
prevWidth = menuDivObj.offsetWidth;
delta = Math.ceil(menuDivObj.offsetWidth * 0.12);
menuDivObj.style.width = (menuDivObj.offsetWidth-delta)+"px";
}
(delta<12) ? delta=2 : delta=Math.floor(delta/4);
while (origHeight != menuDivObj.offsetHeight) {
menuDivObj.style.width = (menuDivObj.offsetWidth+delta)+"px";
}
menuDivObj.style.width = (menuDivObj.offsetWidth+5)+"px";
}
[teal]
//SuckerTree Vertical Menu 1.1 (Nov 8th, 06)
//By Dynamic Drive: [URL unfurl="true"]http://www.dynamicdrive.com/style/[/URL]
[/teal]
var menuids=["suckertree0","suckertree1"]
[teal]//Enter id(s) of SuckerTree UL menus, separated by commas[/teal]
[b]function [red]buildsubmenus[/red]()[/b] {
for (var i=0; i<menuids.length; i++){
var menuObj = document.getElementById(menuids[i]);
resizeMenu(menuObj);
var ultags=document.getElementById(menuids[i]).getElementsByTagName("ul")
for (var t=0; t<ultags.length; t++){
resizeMenu(ultags[t]);
ultags[t].parentNode.getElementsByTagName("a")[0].className="subfolderstyle"
if (ultags[t].parentNode.parentNode.id==menuids[i]) {
[teal] //if this is a first level submenu[/teal]
ultags[t].style.left=(ultags[t].parentNode.offsetWidth)+"px"
[teal] //dynamically position first level submenus to be width of main menu item[/teal]
}
else { [teal]//else if this is a sub level submenu (ul)[/teal]
[teal] //position menu to the right of menu item that activated it[/teal]
ultags[t].style.left=ultags[t-1].getElementsByTagName("a")[0].offsetWidth+"px"
}
ultags[t].parentNode.onmouseover=function(){
this.getElementsByTagName("ul")[0].style.display="block"
this.style.backgroundColor = "Highlight";
this.getElementsByTagName("a")[0].style.color = "white";
this.getElementsByTagName("a")[0].style.backgroundImage = "url(ArrowPopupSel.gif)";
}
ultags[t].parentNode.onmouseout=function(){
this.getElementsByTagName("ul")[0].style.display="none"
this.style.backgroundColor = "#eee";
this.getElementsByTagName("a")[0].style.color = "black";
this.getElementsByTagName("a")[0].style.backgroundImage = "url(ArrowPopup.gif)";
}
}
for (var t=ultags.length-1; t>-1; t--){
[teal] //loop through all sub menus again, and use "display:none" to hide menus
//(to prevent possible page scrollbars[/teal]
ultags[t].style.visibility="visible"
ultags[t].style.display="none"
}
}
}
if (window.addEventListener)
window.addEventListener("load", buildsubmenus, false)
else if (window.attachEvent)
window.attachEvent("onload", buildsubmenus)
</script>
....
<div id="menuDiv">
<ul id="suckertree0">
<li><a href="#">Location Information</a>
<ul>
<li><a href="javascript: void window.top.goMenu('LocationAssignmentHistory');">Location Assignment History</a></li>
<li><a href="javascript: void window.top.goMenu('LocationCaseLoad');">Location Case Load</a></li>
</ul></li>
<li><a href="#">Staff Information</a>
<ul>
<li><a href="javascript: void window.top.goMenu('StaffCaseLoad');">Staff Case Load</a></li>
<li><a href="javascript: void window.top.goMenu('StaffAssignmentHistory');">Staff Assignment History</a></li>
</ul></li>
<li><a href="javascript: void window.top.goMenu('AdmissionReasonList');">Assignment Maintenance</a></li>
</ul>
<p>
<ul id="suckertree1">
<li><a href="#">Location Information</a>
<ul>
<li><a href="javascript: void window.top.goMenu('LocationAssignmentHistory');">Location Assignment History</a></li>
<li><a href="javascript: void window.top.goMenu('LocationCaseLoad');">Location Case Load</a></li>
</ul></li>
<hr>
<li><a href="#">Staff Information</a>
<ul>
<li><a href="javascript: void window.top.goMenu('StaffCaseLoad');">Staff Case Load</a></li>
<li><a href="javascript: void window.top.goMenu('StaffAssignmentHistory');">Staff Assignment History</a></li>
</ul></li>
<hr>
<li><a href="javascript: void window.top.goMenu('AdmissionReasonList');">Assignment Maintenance</a></li>
</ul>
</div>Einstein47
There are no kangaroos in Austria!
[[]Starbase47.com]

![[smile] [smile] [smile]](/data/assets/smilies/smile.gif) a nice easy one (I hope).
a nice easy one (I hope).