Navigation
Install the app
How to install the app on iOS
Follow along with the video below to see how to install our site as a web app on your home screen.
Note: This feature may not be available in some browsers.
More options
Style variation
-
Congratulations derfloh on being selected by the Tek-Tips community for having the most helpful posts in the forums last week. Way to Go!
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
How do I Resize Controls at Runtime
- Thread starter stanlyn
- Start date
- Status
- Not open for further replies.
- Thread starter
- #3
Thanks Scott...
By dragging the edge of the grid if resizing a grid. When resizing a grid, I would use the grids resize event to change its neighbor's placement properties. If moving a line, (boundary line) for resizing an area in a form.
Note that NO changes are made to the form, only the control.
Thanks, Stanley
By dragging the edge of the grid if resizing a grid. When resizing a grid, I would use the grids resize event to change its neighbor's placement properties. If moving a line, (boundary line) for resizing an area in a form.
Note that NO changes are made to the form, only the control.
Thanks, Stanley
Mike Lewis
Programmer
By dragging the edge of the grid if resizing a grid.
How can you do that at run time? You can resize the entire form by dragging, at which point you can have the controls on the form resize themselves automatically. But the only way to resize a grid by dragging would be to write code to trap the MouseDown and MouseMove events. Is that what you are doing?
In general, the way to resize controls at run time is to set their Anchor properties. But I'm not sure that is what you are asking.
Mike
__________________________________
Mike Lewis (Edinburgh, Scotland)
Visual FoxPro articles, tips and downloads
Stanly,
This is one of those funny ones like resizing a form. Using the mousedown, mousemove and mouseup events, you can make this "appear" to be dynamic. I do this with my forms, but putting a tiny graphic (image object) on the form, and I then use it's mouse(events) to control resizing my form dynamically. You can do the same thing with your grids with the same type of "visual queue" object. (What I use is a tiny graphic that has 6 dots in the bottom left corner, to show that they object is "resizeable by dragging the corner around".
You use the image object to control the height and width of the grid object, so it is controlled externally, since the grid object itself doesn't have such a method.
If you want to make that "Reusable" you could create a new grid type using a container, and put the grid in it, add the graphic, and then use inheritance to control that object (if I were going to have a resizable grid, this is how I would do it).
BUT... now you're responsible for some things too. How do you limit where the grid can be sized to? Is it also free-floating? Do you have room on your form to resize the grid? Do you want a form resize to take place first, so you have room and then the grid? Do you want ALL your controls to dynamically resize with a form resize?
These are not trivial issues, but they are all things you're going to need to manage if you're going to enable your grids to be dynamically resized at runtime.
Best Regards,
Scott
MSc ISM, MIET, MASHRAE, CDCAP, CDCP, CDCS, CDCE, CTDC, CTIA, ATS, ATD
"I try to be nice, but sometimes my mouth doesn't cooperate.
This is one of those funny ones like resizing a form. Using the mousedown, mousemove and mouseup events, you can make this "appear" to be dynamic. I do this with my forms, but putting a tiny graphic (image object) on the form, and I then use it's mouse(events) to control resizing my form dynamically. You can do the same thing with your grids with the same type of "visual queue" object. (What I use is a tiny graphic that has 6 dots in the bottom left corner, to show that they object is "resizeable by dragging the corner around".
You use the image object to control the height and width of the grid object, so it is controlled externally, since the grid object itself doesn't have such a method.
If you want to make that "Reusable" you could create a new grid type using a container, and put the grid in it, add the graphic, and then use inheritance to control that object (if I were going to have a resizable grid, this is how I would do it).
BUT... now you're responsible for some things too. How do you limit where the grid can be sized to? Is it also free-floating? Do you have room on your form to resize the grid? Do you want a form resize to take place first, so you have room and then the grid? Do you want ALL your controls to dynamically resize with a form resize?
These are not trivial issues, but they are all things you're going to need to manage if you're going to enable your grids to be dynamically resized at runtime.
Best Regards,
Scott
MSc ISM, MIET, MASHRAE, CDCAP, CDCP, CDCS, CDCE, CTDC, CTIA, ATS, ATD
"I try to be nice, but sometimes my mouth doesn't cooperate.
Chris Miller
Programmer
Couldn't have said it better, Scott.
The question really is about what type of resize you want, is it even the interactive resizing by the user, do you just want to adapt to a form resize or do you simply want to control the grid size by code, say to adapt to the number of records?
In the latter case, the simple answer is surely not unknonw to you just setting grid.left/top/width/height, just like with any other control. For a grid it then also helps to adapt in more detail, there's the rowheight and headerheight you either take into account or also influence to get the grid as you need it.
Those are all the stepping stones and the points to consider when programming resizable grids.
What's working with anchoring is getting the overall grid positioned and sized right, but any inner dimensions like the column widths are not automatically changed. Anchoring was not designed with scaling in mind, even though relative anchoring can keep a design with mainly the same aspect ratios, but often enough you actually need to adapt to a change from 4:3 to 16:9 displays, so that's only partially helpful.
Chriss
The question really is about what type of resize you want, is it even the interactive resizing by the user, do you just want to adapt to a form resize or do you simply want to control the grid size by code, say to adapt to the number of records?
In the latter case, the simple answer is surely not unknonw to you just setting grid.left/top/width/height, just like with any other control. For a grid it then also helps to adapt in more detail, there's the rowheight and headerheight you either take into account or also influence to get the grid as you need it.
Those are all the stepping stones and the points to consider when programming resizable grids.
What's working with anchoring is getting the overall grid positioned and sized right, but any inner dimensions like the column widths are not automatically changed. Anchoring was not designed with scaling in mind, even though relative anchoring can keep a design with mainly the same aspect ratios, but often enough you actually need to adapt to a change from 4:3 to 16:9 displays, so that's only partially helpful.
Chriss
- Thread starter
- #7
Thanks for the discussion...
I had done this back 18 years ago and had completely forgot about it, until I started to work on the old app that I never use as it is a specific customer app. While reviewing how I did it, I used the mousemove event of a graphic object that looks like a handle. Dragging the handle up or down resizes both upper and lower grids.

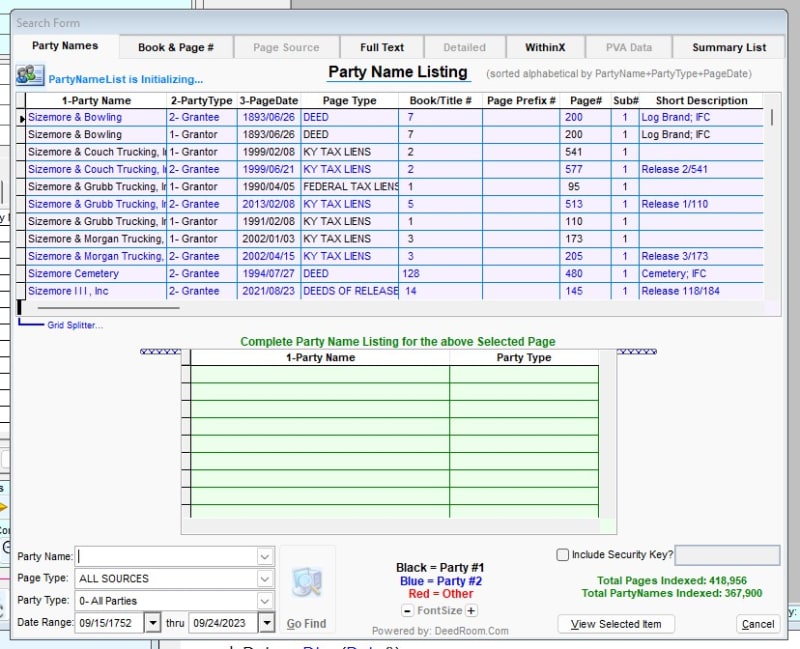
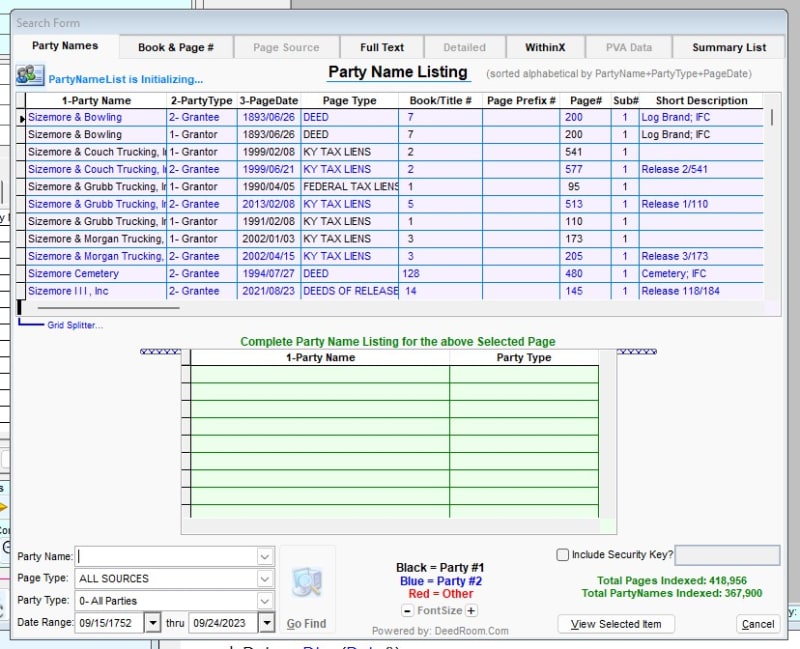
What I am doing now is resizing the left side of a form from the right. Example is open Word and do a Ctrl-F to find something. That resizes the right side where the document content is and adds a new navigation area to its left. Then you can resize the form's inner contents by dragging their boundary either left or right.

I can do what I need using the old code along with some tidbits this discussion pointed out. Note that my old solution only uses the mousemove() event and nothing else.
Thanks again, Stanley
I had done this back 18 years ago and had completely forgot about it, until I started to work on the old app that I never use as it is a specific customer app. While reviewing how I did it, I used the mousemove event of a graphic object that looks like a handle. Dragging the handle up or down resizes both upper and lower grids.

What I am doing now is resizing the left side of a form from the right. Example is open Word and do a Ctrl-F to find something. That resizes the right side where the document content is and adds a new navigation area to its left. Then you can resize the form's inner contents by dragging their boundary either left or right.

I can do what I need using the old code along with some tidbits this discussion pointed out. Note that my old solution only uses the mousemove() event and nothing else.
Thanks again, Stanley
Chris Miller
Programmer
I see, that's about the same approach Scott talked about. Using a tiny graphics that can be dragged on the form.
I think you were looking for something like setting control.resizable = .t. would allow such user interface. No, VFP hasn't a built in feature like you have as developer when designing forms. VFP only has some events that can be usd to program this, like the mousemove, mousedown.
There is a simple in the VFP solution samples about dragging controls on a form, that could be a basis also to let a dragged "lower right corner" graphics be the guide on how to set the grid height and width and thereby resize it. I don't remember if the solutions example also has a resiable control in it, like a grid or listbox or editbox for which this makes sense.
There still is the design mode, you can also start a form in design mode at runtime with MODIFY, it's not only available in the IDE, but that of course doesn't work, when a form already runs. The UI the designer use is showing 9 small black squares as handles for moving or resizing. Such an interface is not available simply by a property setting at runtime, so you have to program that or somehing like the draggable corner yourself, indeed.
Chriss
I think you were looking for something like setting control.resizable = .t. would allow such user interface. No, VFP hasn't a built in feature like you have as developer when designing forms. VFP only has some events that can be usd to program this, like the mousemove, mousedown.
There is a simple in the VFP solution samples about dragging controls on a form, that could be a basis also to let a dragged "lower right corner" graphics be the guide on how to set the grid height and width and thereby resize it. I don't remember if the solutions example also has a resiable control in it, like a grid or listbox or editbox for which this makes sense.
There still is the design mode, you can also start a form in design mode at runtime with MODIFY, it's not only available in the IDE, but that of course doesn't work, when a form already runs. The UI the designer use is showing 9 small black squares as handles for moving or resizing. Such an interface is not available simply by a property setting at runtime, so you have to program that or somehing like the draggable corner yourself, indeed.
Chriss
Chris Miller
Programmer
Just to play around, the simplest resizable container you have available in VFP is a form with titlebar=0 and borderstyle = 3 (sizable), the latter is also the default. But then you can't decide the look of the resizable border and you have a separate form. Windows API SetParent could be used to make that a form inside another form, but then it still isn't a control of that parent form, it's only visually clipped and confined and will automatically move with the parent form. So it's solving some basic problems, but still isn't a very useful interface. When you resize the child form it won't push other controls out of the way, for example.
And, thinking back to the interface designers have for us as the application developers: Even if you could have control resizable enabling that interface, the user would have the same complications as we do: If you resize a grid on a form in the designer, that doesn't move other controls out of the way, so there's a lot of dragging and resizing we need to do to get a form into the shape and design we want. You have multiple control selection to help you move a group of controls, etc. But you don't want to offer that interfface to an end user - even though MS gave this to us and found it sufficient for form design. At runtime you want to offer a simple interface that works in a way that each change like sliding an edge also cares for the rest of the UI to still be usable and organized. Not something that needs at least two steps to get back to a usable state.
The best concept is like the one you're now on, to have a slidable edge, that's usually done by a tilebar. But VFP doesn't have a control like that. There's the separator control, but that's not a tilebar. That's actually a gap and can only be put into a toolbar and helps to define groups of tool icons in a toolbar. It's purpose isn't resizing.
An ActiveX tilebar also won't help you as such a control needs to influence all other controls on a form to provide its function. You could use a shape or line to develop something, but that's even more complicated to do, the simpler way would be using a container to which you anchor controls and program it to be resizable like a form without title bar is resizable. To make it work like tilebars there would be still quite a lot to do to make it aware of how to push or pull on other controls, when you move an edge. There's no such things in VFP, in .NET applications you can have such user interface, I think, but I also doubt it's fully automatic in regard to influencing all other controls on a form in a sensible way. You'll always need to define how each control reacts to moving a tilebar, it's not simple to make a general sensible behavior.
Chriss
And, thinking back to the interface designers have for us as the application developers: Even if you could have control resizable enabling that interface, the user would have the same complications as we do: If you resize a grid on a form in the designer, that doesn't move other controls out of the way, so there's a lot of dragging and resizing we need to do to get a form into the shape and design we want. You have multiple control selection to help you move a group of controls, etc. But you don't want to offer that interfface to an end user - even though MS gave this to us and found it sufficient for form design. At runtime you want to offer a simple interface that works in a way that each change like sliding an edge also cares for the rest of the UI to still be usable and organized. Not something that needs at least two steps to get back to a usable state.
The best concept is like the one you're now on, to have a slidable edge, that's usually done by a tilebar. But VFP doesn't have a control like that. There's the separator control, but that's not a tilebar. That's actually a gap and can only be put into a toolbar and helps to define groups of tool icons in a toolbar. It's purpose isn't resizing.
An ActiveX tilebar also won't help you as such a control needs to influence all other controls on a form to provide its function. You could use a shape or line to develop something, but that's even more complicated to do, the simpler way would be using a container to which you anchor controls and program it to be resizable like a form without title bar is resizable. To make it work like tilebars there would be still quite a lot to do to make it aware of how to push or pull on other controls, when you move an edge. There's no such things in VFP, in .NET applications you can have such user interface, I think, but I also doubt it's fully automatic in regard to influencing all other controls on a form in a sensible way. You'll always need to define how each control reacts to moving a tilebar, it's not simple to make a general sensible behavior.
Chriss
Mike Lewis
Programmer
Stanley, I think what you are describing is a splitter bar. There are several ready-made VFP splitter bars floating around. The one I use is by Christof W., and can be downloaded from his Foxpert site: i(n German). It is easy to use and very effective.
Mike
__________________________________
Mike Lewis (Edinburgh, Scotland)
Visual FoxPro articles, tips and downloads
Mike
__________________________________
Mike Lewis (Edinburgh, Scotland)
Visual FoxPro articles, tips and downloads
Mike Lewis
Programmer
Also, regarding what you call a "handle" that you drag to resize the upper and lower grids, it might have been simplier to use an ActiveX slider control (supplied with VFP 6.0 and above). The code to do the actual resizing would be the same as your existing handle, but the control itself would be ready to use out of the box.
Mike
__________________________________
Mike Lewis (Edinburgh, Scotland)
Visual FoxPro articles, tips and downloads
Mike
__________________________________
Mike Lewis (Edinburgh, Scotland)
Visual FoxPro articles, tips and downloads
I have attached a splitter class that allows you to resize based on dragging either vertically or horizontally. There is a Split method that you add your code to to reposition the controls that you want resized. Use the splitter object's Left or Top property as the reference.
Greg
Greg
- Status
- Not open for further replies.
Similar threads
- Replies
- 10
- Views
- 266
- Locked
- Question
- Replies
- 3
- Views
- 644
- Replies
- 6
- Views
- 1K
- Replies
- 2
- Views
- 491
- Replies
- 9
- Views
- 240
Part and Inventory Search
Sponsor
-
This site uses cookies to help personalise content, tailor your experience and to keep you logged in if you register.
By continuing to use this site, you are consenting to our use of cookies.
