Hi everyone,
I'd like my 4 elements to populate the entire height of the screen. No less and no more.
Here is my code:
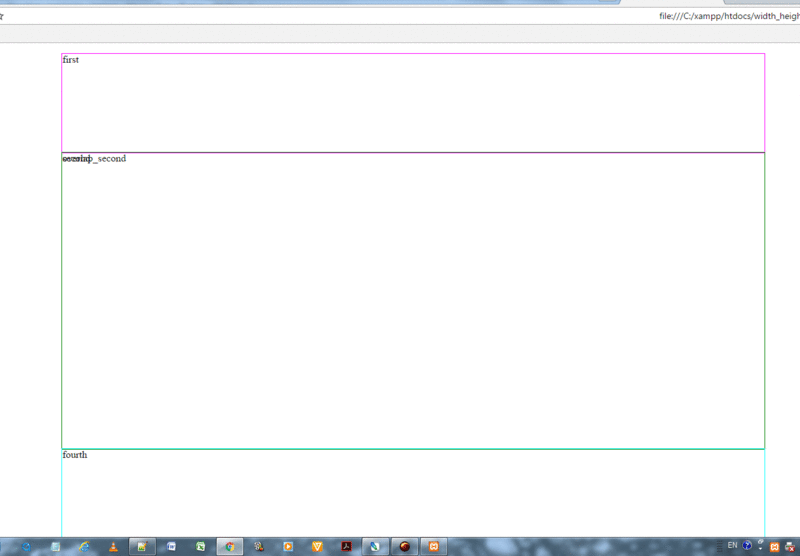
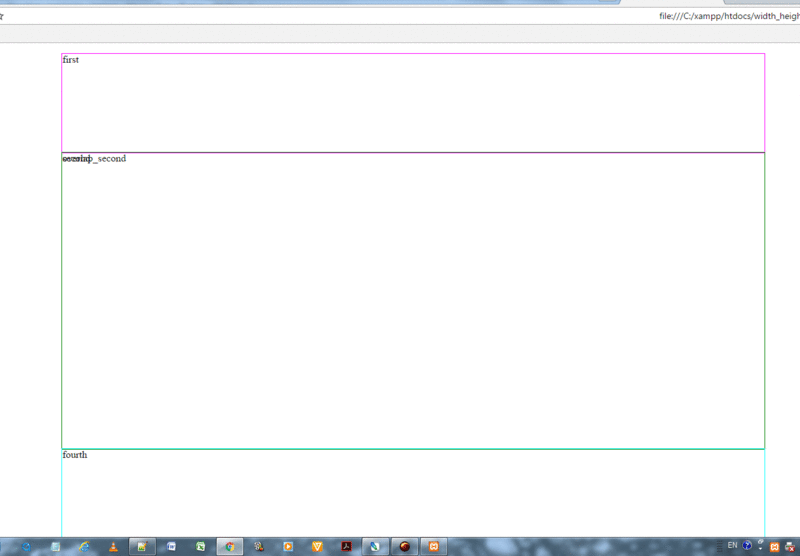
The result I get is this:

First element is half centimeter beneath the top row of the screen and in order to see the bottom line of fourth element
I need to scroll the screen.
Could anyone tell me why my 4 elements do not occupy exactle 100% of the screen's height?
Thanks
I'd like my 4 elements to populate the entire height of the screen. No less and no more.
Here is my code:
Code:
<!doctype>
<html>
<head>
<style>
<style type="text/css">
{
top: 0;
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
html, body
{
height:100%;
}
.first {position: absolute;border:1px solid magenta; width:70%; max-width:70%; height: 20%; max-height:20%; margin-left:15%;top:0%;}
.second {position: absolute;border:1px solid red; width:70%; max-width:70%; height: 60%; max-height:60%; margin-left:15%;top:20%;}
.overlap_second{position:absolute;border:1px solid green; width:70%; max-width:70%; height: 60%; max-height:60%; margin-left:15%;top:20%;}
.fourth {position: absolute;border:1px solid cyan; width:70%; max-width:70%; height: 20%; max-height:20%; margin-left:15%;top:80%;}
</style>
</head>
<body>
<p class = "first">first</p>
<p class = "second">second</p>
<p class = "overlap_second">overlap_second</p>
<p class = "fourth">fourth</p>
</body>
</html>
First element is half centimeter beneath the top row of the screen and in order to see the bottom line of fourth element
I need to scroll the screen.
Could anyone tell me why my 4 elements do not occupy exactle 100% of the screen's height?
Thanks
