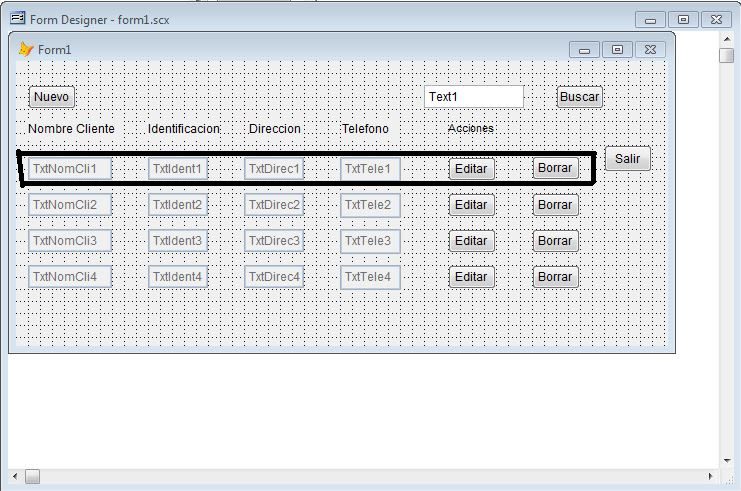
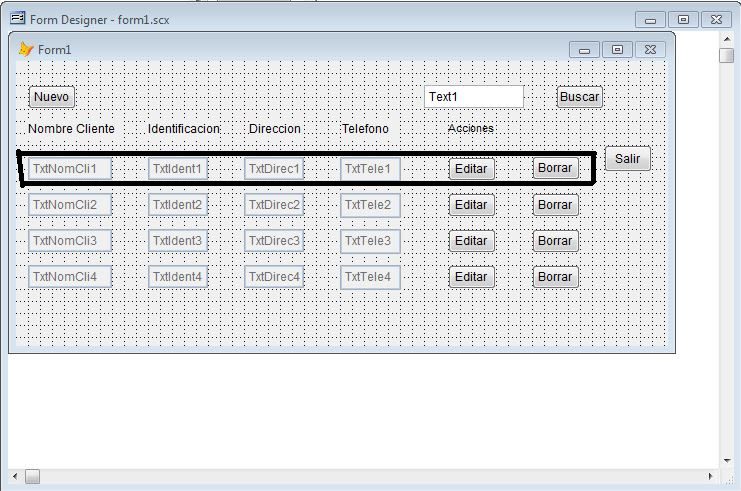
You can also easily implement a list and one set of textboxes for editing in one form. Make this grid readonly and let it just be the control for list overview of data for selecting one active row.
The individual textboxes outside of the grid are then used for editing the grid activated record. And there can of course be more textboxes outside of the grid with many more detail fields you don't need for finding or picking a row, so you can reduce the list to the columns that are most descriptive and selective for the user to pick a record and the textboxes outside of the grid can show all columns of the table.
That way the controlsource of gridworkarea.field suffices, you don't need a controlsource that binds to a field AND a row of a table, you do what controls do by default, bind to the active row.
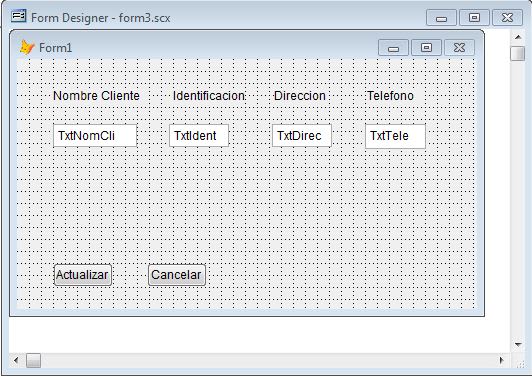
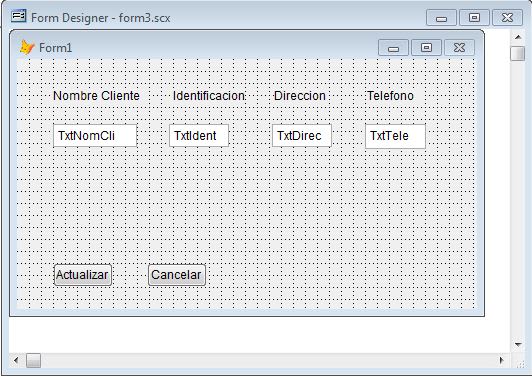
The formdesigner even makes this kind of design extremely simple. Start a new form design,
Right click and choose Data Environment. Add the table you want to edit to the data environment. Close the "Add Table or View" dialog when you have the tables you need (using the Close button on the right about middle).
Drag the table you want to have in a grid from the data environment into the empty form canvas, drag using the title bar of the table object in the Data Environment.
Drag an individual field of the same table in the DataEnvironment onto a still empty part of the canvas of the form and you get a label plus textbox for that field only.
Now just one line of code: In the Grid1AfterRowColChange put:
Code:
LPARAMETERS nColIndex
Thisform.Refresh()
Now you have a form with a list (in the grid) to pick from and individual controls per field to edit them.
At best, make the grid readonly to the user by setting thisform.grid1.ReadOnly=.T.
Now you can add a delete button with code DELETE in the click event to delete the current row. You would then also set Thisform.Grid1.DeleteMark=.F. as you have your delete button now, which I agree is a better user interface than the delete mark that's black for deleted rows. Nobody intuitively understands that.
But edit mode? For individual rows? Why, who would want such a user interface? Anyway, now you can use the setAll() of all textboxes, that always cover the active record. the grid is readonly anway.
Chriss