I have a canvas of any specified size. Most importantly, let's assume the width of this canvas is 200, and the height is supposed to automatically expand depending on the contents. Within this canvas, I am to draw a number of sections. Each new section is to automatically go underneath the last section which is already there. Within each section, I am to draw a large amount of text. The problem comes when trying to pre-specify how large I need to make this section in order to accomodate for the size of the text I need to draw. The text is to be automatically wrapped inside this section, therefore the section is always a fixed with, but variable height (depending on how many lines the text is wrapped to). In other words, how do I find out the height of a section before I draw the text in it? (and this is to be wrapped as well, so Canvas.TextHeight will not work).
In summary, I need to know...
- How to properly wrap the text to a fixed with / variable height on a canvas
- Identify Height text will be AFTER it is wrapped into multiple lines
- and/or how many lines there will be AFTER it is wrapped (as well as line spacing)
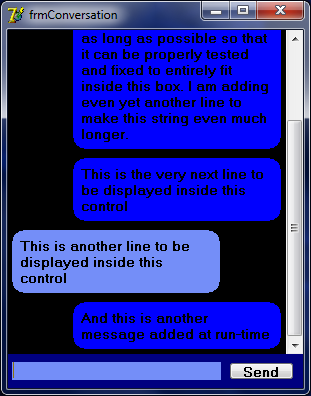
Think of sending/receiving SMS on an iPhone (which is what I'm trying to replicate). Each message is within a bubble - the text is wrapped inside each bubble, thus making the bubble grow with the more text it has to contain.
JD Solutions
In summary, I need to know...
- How to properly wrap the text to a fixed with / variable height on a canvas
- Identify Height text will be AFTER it is wrapped into multiple lines
- and/or how many lines there will be AFTER it is wrapped (as well as line spacing)
Think of sending/receiving SMS on an iPhone (which is what I'm trying to replicate). Each message is within a bubble - the text is wrapped inside each bubble, thus making the bubble grow with the more text it has to contain.
JD Solutions