Hi everyone,
My table has an header line and many data lines beneath it.
The content of the table is longer then the page so when I need to go down to unseen lines the header line disappears.
Here is the code:
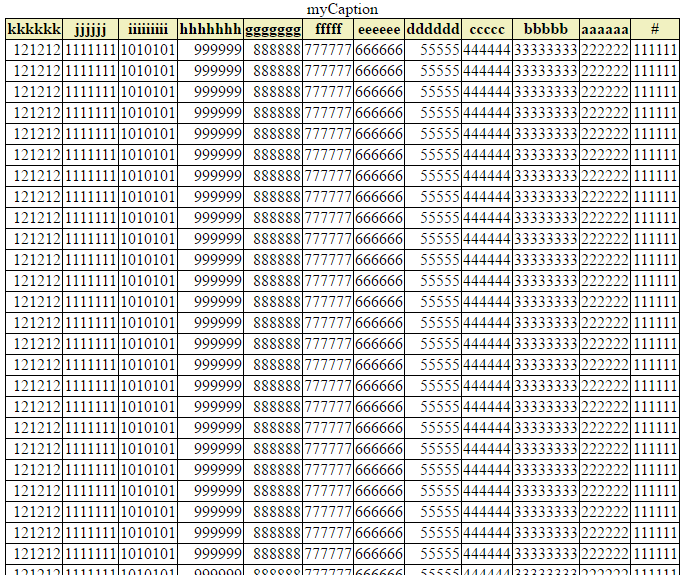
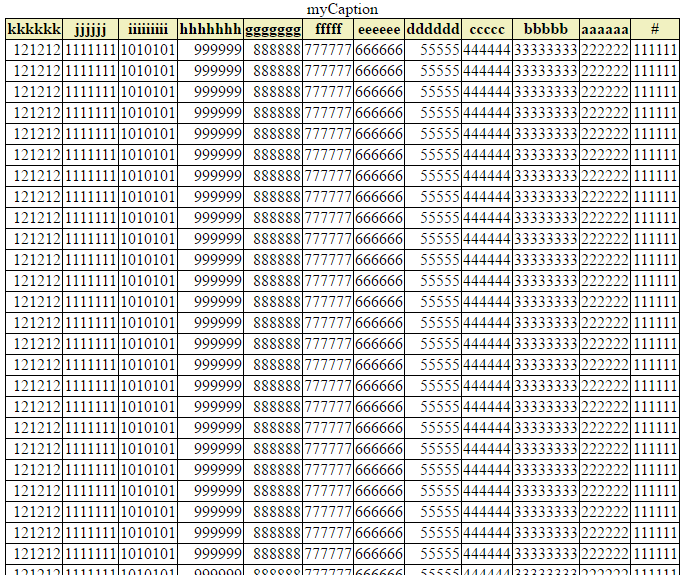
When I run that code here is what I get:

In order to keep the title fixed on top of page while scrollin I added the <style> area a line that says:
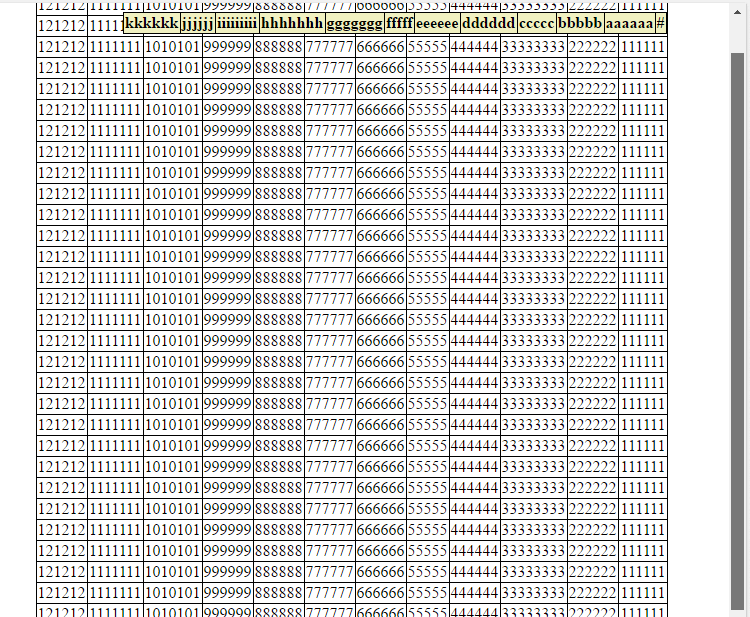
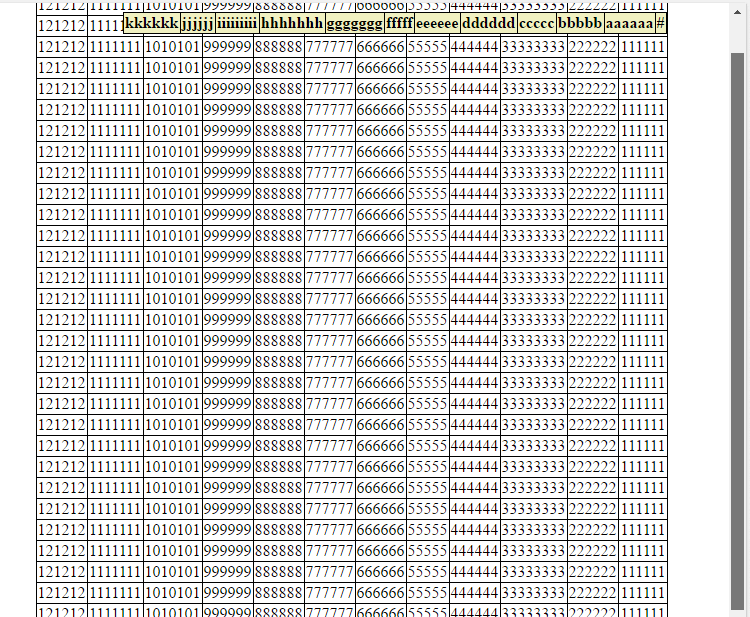
This is what the "tr {position: fixed} page" looks like:

the header row became shorter then the data rows and when scrolling it hides the data line on top.
Briefly speaking: I dont know how to make an header row of a table fixed on top of table while scrolling.
I'll be grateful if someone helps me with that.
My table has an header line and many data lines beneath it.
The content of the table is longer then the page so when I need to go down to unseen lines the header line disappears.
Here is the code:
Code:
<!DOCTYPE html>
<html>
<head>
<style>
th {background-color: #f1f1c1}
th, td {border: 1px solid black}
table.myTable {direction:rtl; width:auto; margin-left:auto; margin-right:auto; border-collapse: collapse; border: 1px solid black;}
</style>
</head>
<body>
<table class = "myTable">
<caption>myCaption</caption>
<tr class = "myHeader">
<th>#</th>
<th>aaaaaa</th>
<th>bbbbb</th>
<th>ccccc</th>
<th>dddddd</th>
<th>eeeeee</th>
<th>fffff</th>
<th>ggggggg</th>
<th>hhhhhhh</th>
<th>iiiiiiiii</th>
<th>jjjjjj</th>
<th>kkkkkk</th>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
<tr>
<td>111111</td>
<td>222222</td>
<td>33333333</td>
<td>444444</td>
<td>55555</td>
<td>666666</td>
<td>777777</td>
<td>888888</td>
<td>999999</td>
<td>1010101</td>
<td>1111111</td>
<td>121212</td>
</tr>
</table>
</body>
</html>
In order to keep the title fixed on top of page while scrollin I added the <style> area a line that says:
Code:
tr.myHeader {position:fixed}
the header row became shorter then the data rows and when scrolling it hides the data line on top.
Briefly speaking: I dont know how to make an header row of a table fixed on top of table while scrolling.
I'll be grateful if someone helps me with that.
