I am having trouble converting png to jpg
I have tried the following:
But the result is a black image.
I have tried the following:
Code:
local loimage as gpimage of ffc/_gdiplus.vcx
loimage = newobject("gpimage",home()+"ffc/_gdiplus.vcx")
loimage.createfromfile(lcsource)
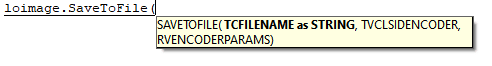
loimage.savetofile(lcPic,"image/jpg",'quality=100')But the result is a black image.